Javascript this && Javascript Class VS Function
Ref
What is this
thisin Javascript refers to the context of the statement in which it is being executed.
this in Javascript refers to the context of the statement in which it is being executed.Just a javascript file which can import functionality from other and export its own functionality.
(THIS BLOG IS STILL IN PROGRESS)
A strongly typed programming language that builds on JavaScript.
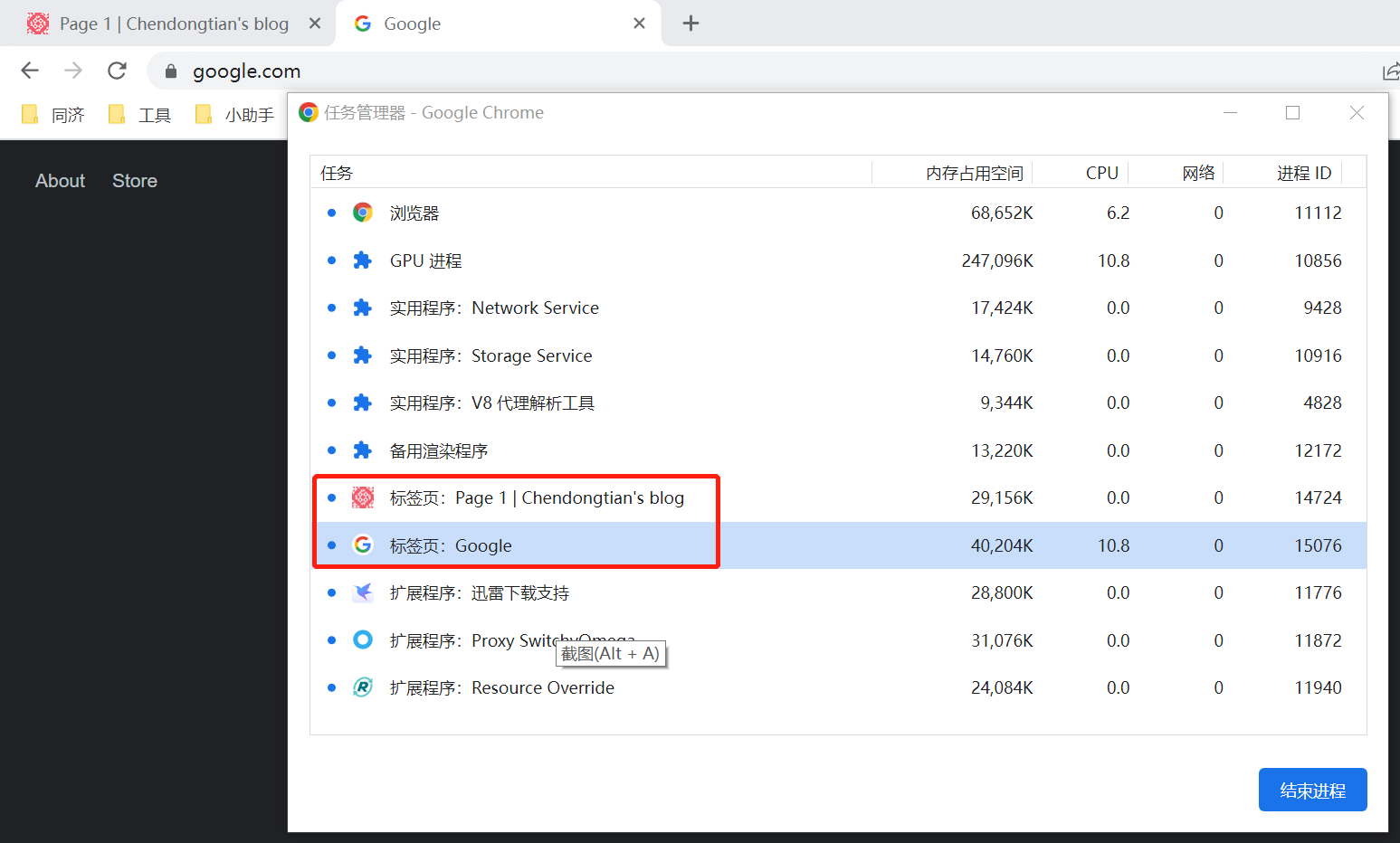
A running chrome consists of multiple process. Each tab is an isolated process.
A tab process consisits of multiple threads. Among them the important ones includes:
setTimeout, setInterval. Timer thread should be stand-alone as running of other function may affect timing accuracy.Javascript, well-known for its asynchronism.
Synchronous functions runs and gets result. When function is slow (e.g. has file I/O or web request operations), it waits.
Asynchronous functions runs and expects result. The function does not wait for result, instead it leaves a callback function there to handle future result, and it moves on.
Asynchronism makes Javascript run without idle time. That’s why javascript is fast.

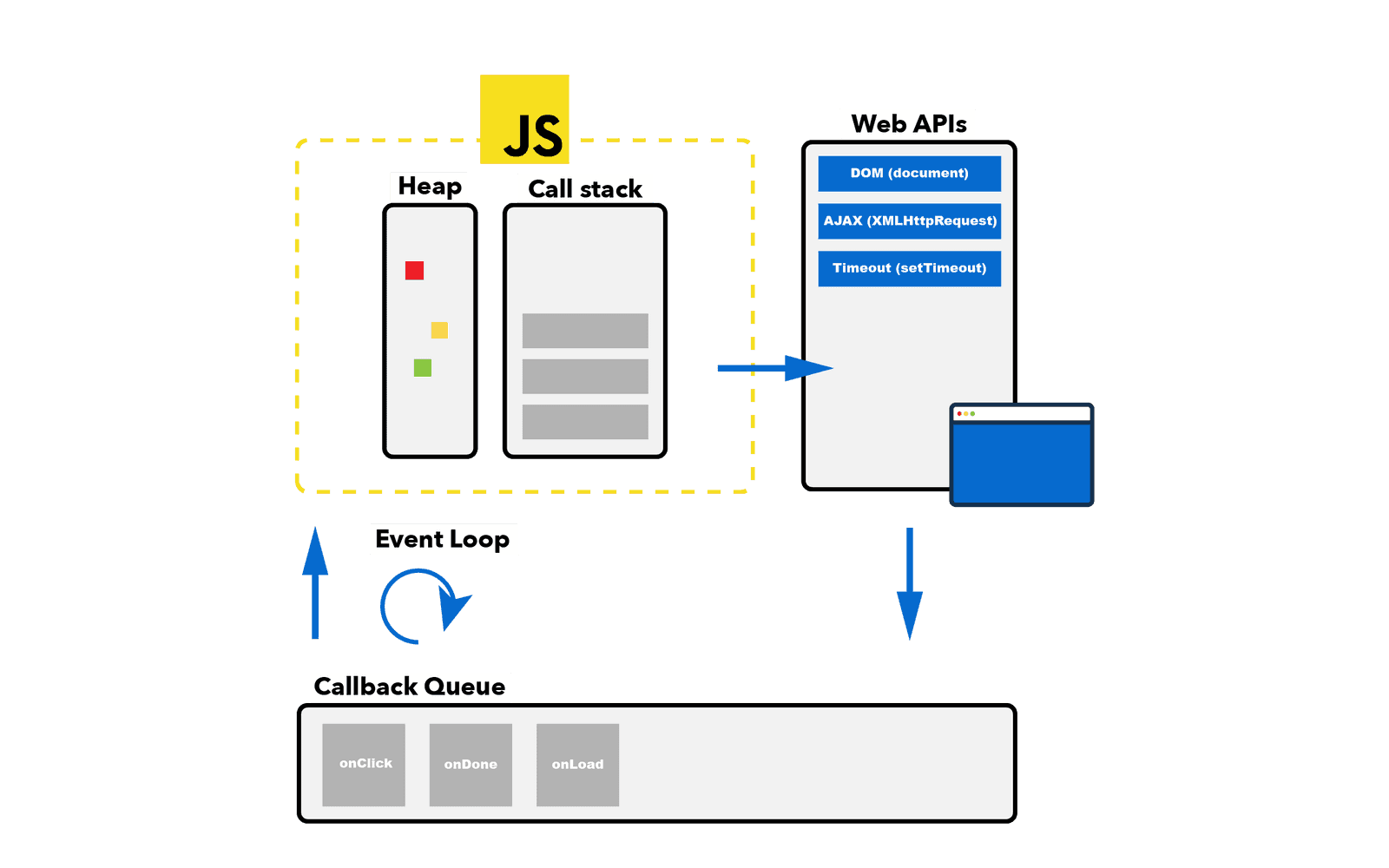
Browsers gives us Web APIs to handle callbacks. Functions like AJAX, setTimeout call these APIs.
Web APIs push callbacks into callback queue. Callbacks wait to be executed in the future.
Event loop watches call stack and callback queue. If call stack is empty, event loop takes one callback from callback queue and javascript engines executes the callback.
Callback queue is not only one but two queue: macrotask queue and microtask queue.
Everytime event loop is triggered, it takes all microtasks and one macrotask. Microtasks are executed first.
Macrotasks: setTimeout, setInterval, setImmediate, I/O operations, UI rendering
Microtasks: Promise, process.nextTick, MutationObserver