(THIS BLOG IS STILL IN PROGRESS)
Ref
- 层次坐标
层次坐标
用来表示扩展后的单元格位置,分为相对层次坐标和绝对层次坐标。
公式
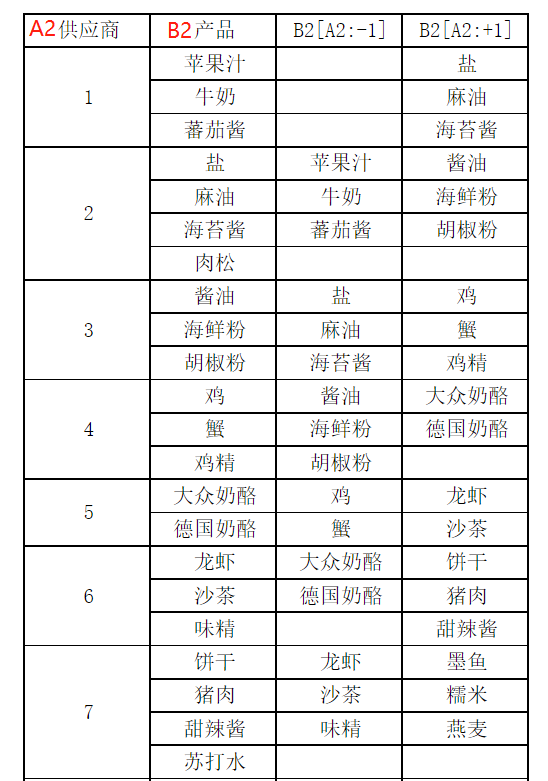
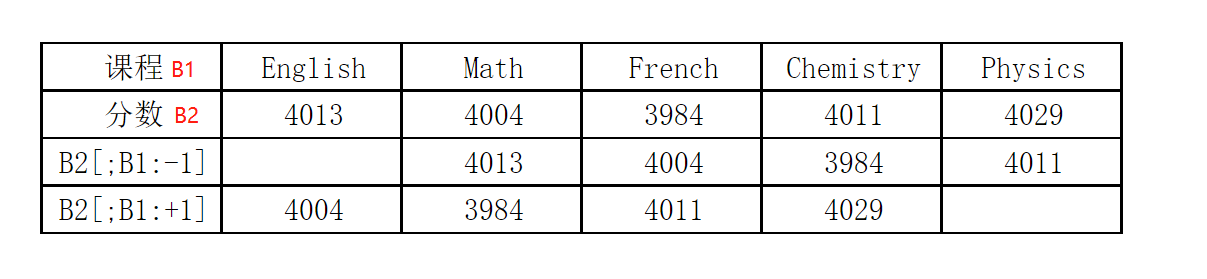
Cell_X[Cell_Y : Z]
| 参数 |
说明 |
| Cell_X |
需要返回结果的单元格 |
| Cell_Y |
位移时参考的单元格 |
| Z |
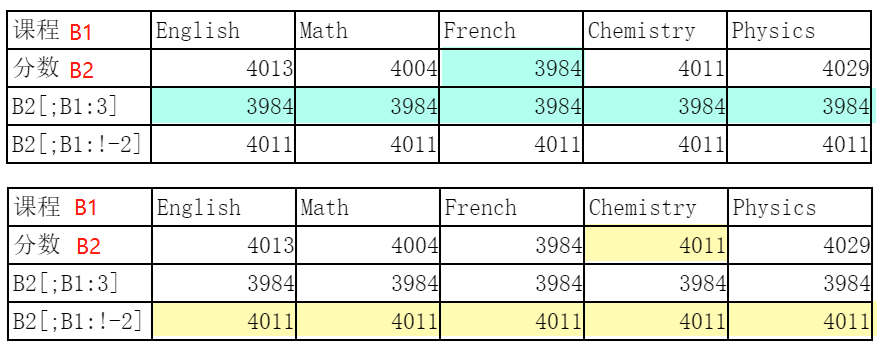
位移量,例如:+2表示相对坐标且后移2位;-2表示相对坐标且前移2位;2表示绝对坐标从前往后第2位;!-2表示绝对坐标从后往前第2位 |
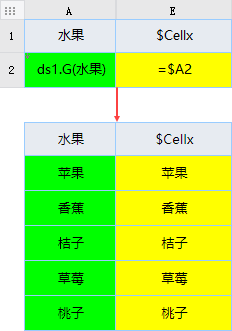
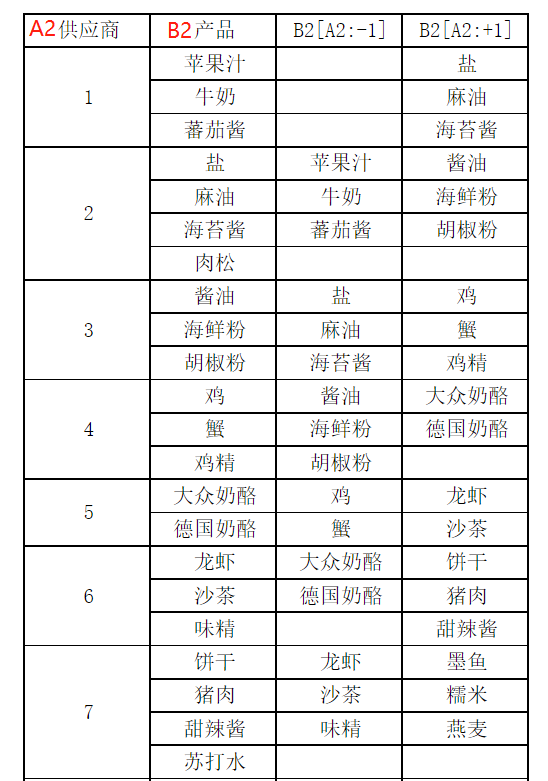
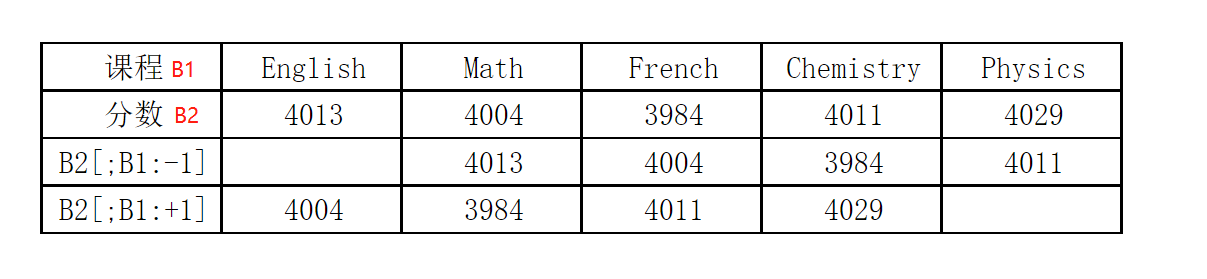
相对层次坐标



⚠ 第一个向前位移-1时,数据为空;位移-2才是列中的最后一个数据。相当于列最后有一个看不见的空数据。
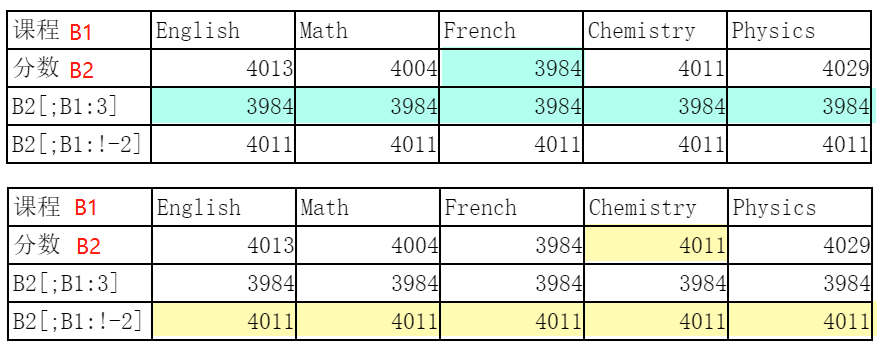
绝对层次坐标


常用公式
- CellX[!0]: 获取单元格CellX扩展出来的所有值,常用于占比
![CellX[!0]](/images/cczb_formula1.png)
- CellX[!0]{条件表达式}: 通过条件筛选单元格CellX扩展出来的部分数据,常用于条件汇总
![CellX[!0]{条件表达式}](/images/cczb_formula2.png)
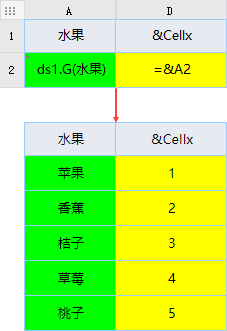
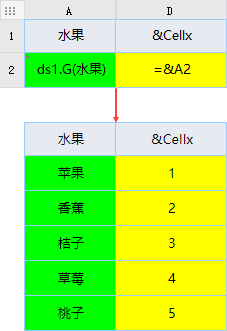
- &CellX: 获取单元格CellX扩展出来的每个数据的位置,常用于环比

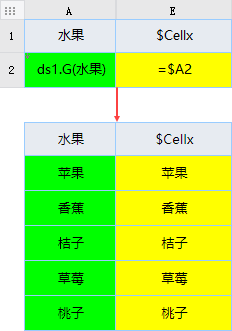
- $CellX: 获取单元格CellX扩展出来的每个位置对应的值,常用于条件汇总

跨域调用iframe嵌套报表
1
| document.getElementById('报表iframeId').contentWindow.postMessage('commit', '*')
|
1
2
3
4
5
| window.addEventListener("message", (event)=>{
if (event.data == 'commit') {
_g().parameterCommit()
}
});
|
FAQ
Vue中报表弹窗
代码见FRModal.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
| <template>
<div class="ui large modal" id="fr-modal">
<i class="close icon"></i>
<div class="header">
<i class="fas fa-file-invoice-dollar"></i> 交易记录
</div>
<div class="image content">
<iframe id="reportFrame" :src="src + q" width="1200px" height="1000px">
</iframe>
</div>
<div class="actions">
<div class="ui positive right labeled icon button" @click="hideModal">
OK
<i class="checkmark icon"></i>
</div>
</div>
</div>
</template>
<script>
import $ from 'jquery'
export default {
data () {
return {
src: "",
q: ""
}
},
methods: {
hideModal () {
$('#bill-list-modal').modal('hide')
}
},
mounted () {
this.$events.$on('show-out-bills', q => {
this.src = "http://xxx1.cpt"
this.q = q
})
this.$events.$on('show-in-bills', q => {
this.src = "http://xxx2.cpt"
this.q = q
})
this.$events.$on('show-apps', q => {
this.src = "http://xxx3.cpt"
this.q = q
})
}
}
</script>
<style scoped lang="scss">
</style>
|
1
2
3
4
5
6
7
| <template>
<div id="app">
<router-view/>
<fr-modal />
</div>
</template>
|
1
2
3
4
| showBills (outVisit) {
this.$events.fire('show-out-bills', '&pid=' + outVisit.PATIENT_ID + '&vid=' + outVisit.VISIT_ID)
$('#fr-modal').modal('show')
}
|
调用存储过程(remoteEvaluate)
1
2
3
4
5
6
7
8
| FR.Msg.prompt('重置密码', "新密码", '123456', function(password) {
if (password) {
let clause = "SQL('THBI', \"call dtchen.update_password('" + password + "', " + user_id + ")\", 1, 1)"
console.log(clause)
console.log(FR.remoteEvaluate(clause))
}
})
|
调用接口
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| var presetMessage = `您好,您${appdate}申请的${pname}患者的${appname}(${appno})项目由于以下原因无法执行:[此处填写原因],请先完善。`
var smsUrl = 'http://192.168.14.65:3000/misc/sms'
var post = function(url, data) {
return fetch(url, {method: "POST", headers: {'Content-Type': 'application/json'}, body: JSON.stringify(data)});
}
FR.Msg.prompt(`发短信给${phone}`, "短信内容", presetMessage, function(msg) {
if (msg) {
post(smsUrl, {phone, msg, sender, empid})
FR.Msg.alert('提示', '短信已发送')
}
}, 1300)
|





![CellX[!0]](/images/cczb_formula1.png)
![CellX[!0]{条件表达式}](/images/cczb_formula2.png)